Fishbowl is an app that was founded by Loren Appin and Matt Sunbulli because they wanted to give professionals a space to have honest career conversation. I always like to describe Fishbowl as a mixture of Reddit and LinkedIn - people are able to join and display their name, their company, their position, or remain completely anonymous, and join different “Bowls” to connect with others in their industry.
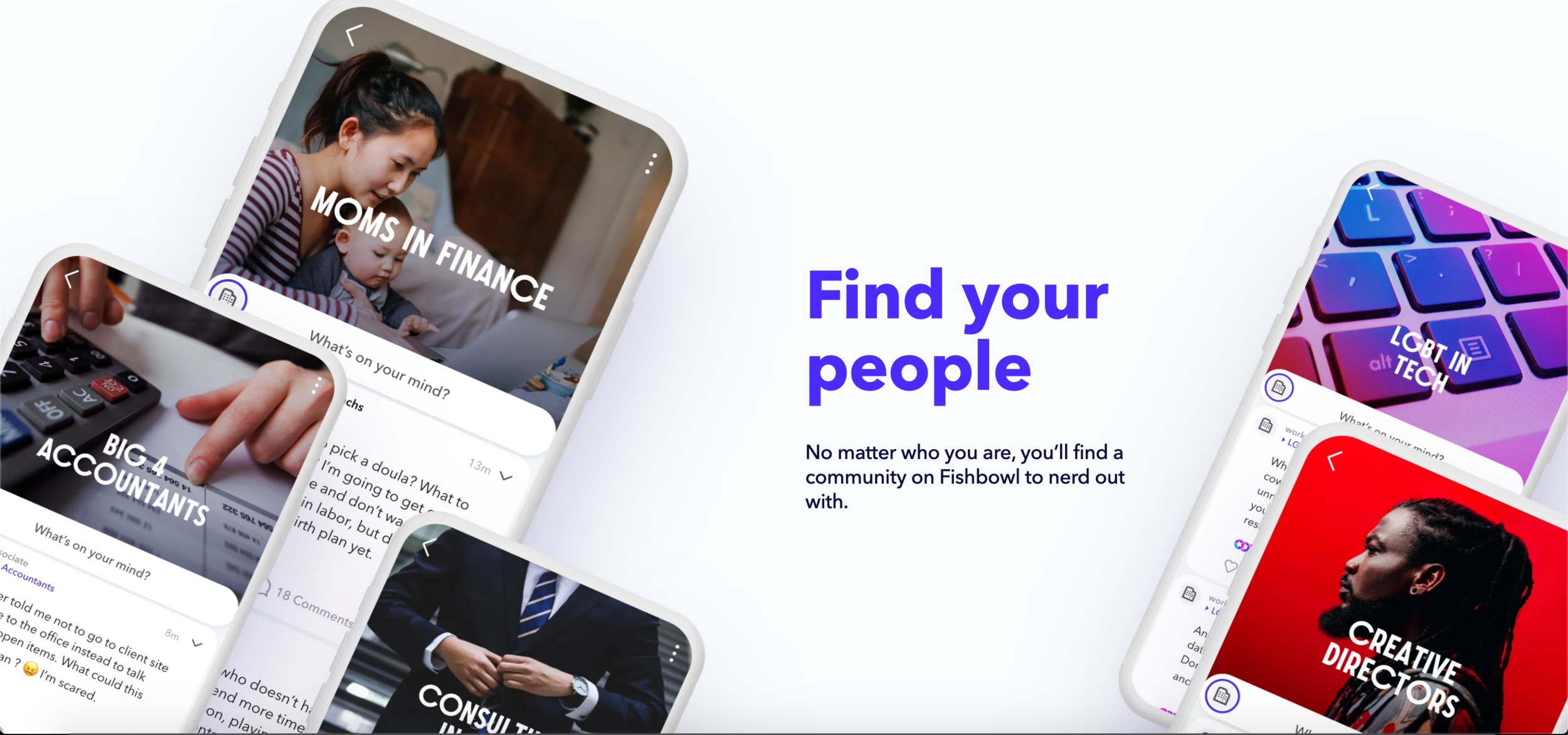
My favorite part about Fishbowl was seeing how different bowls worked to give space to diverse identities. There were broad bowls like “Advertising” or “Deloitte employees”, but there were also extremely niche ones such as “People of Color in Finance” or “Women in Consulting”. These bowls allowed people who may feel marginalized at work talk about their specific experience and feel solidarity with each other. What’s more, Fishbowl users range from junior employees to CEOs, and the platform invites everyone to communicate as equals. This helps senior leadership understand their culture better, and gives newer employees a space to ask for advice and guidance. Learn more about Fishbowl here!
While at Fishbowl, I worked as a UX intern under the Growth Team. In this position, I was able to work closely with one of the co-founders, the head of growth, and the designers at Fishbowl.
Goal: Grow the number of college users on Fishbowl
Project Overview
When I came to Fishbowl in Summer 2020, they had already grown a lot in the professional world. My role specifically would be to help the app grow to universities. This involved me gathering feedback from college students, facilitating user interviews, and using these insights to work with designers and create university specific landing pages.
Role: UX Intern
Projects:
Send out weekly updates to the growth team communicating the findings of my research
Use this research to inform design decisions when updating landing pages
Specific Tasks:
Gather feedback from students using Google Forms
Conduct user interviews with a range of college users
Monitor Google Analytics to track weekly student growth
Design landing page updates using Unbounce
Step One: Feedback
When my internship began in May 2020, myself and the other growth interns were told to get as many of our peers to download Fishbowl as possible. I was having a hard time getting my friends to join Fishbowl, so I ran a little experiment. I asked 10 peers to download without asking for feedback, and then asked 10 peers to download while also sending them this simple google form where they could give their feedback on the app. Only two of my peers from the first group downloaded, while seven downloaded in the second group. When users knew their feedback was valued, it lead to an increase in downloads. What’s more, I would go on to use a lot of this feedback in my design later in the summer.
Step Two: Interviews
I reached out to some of our most active student users who I was able to identify via Google Analytics and asked if they would be interested in an interview, and was able to conduct five student interviews with students across the country. The purpose of these interviews was to be able to watch the user interact with the app in real time and understand their experience with it.
Findings:
After conducting some primary user research, I reported back some key findings to my supervisors.
ONE: Students want to connect with alumni and peers from their own school
“I would want more networking possibilities at schools/for alumni”
Many students expressed interest in connecting with alumni and saying they would be more interested in Fishbowl if they heard success stories from their own communities.
TWO: Students want to be able to post
"More advice to students just starting out in an industry!”
Fishbowl had just started to let students join the app, and at this point students could only browse posts and bowls. Students were frustrated with not being able to ask questions on the app.
THREE: Students want more diverse bowls
“Would love a section for public health professionals and maybe subcategories for diff fields such as epidemiology, health policy, biostats”
Students interested in finance or consulting felt like Fishbowl was extremely relevant to them, but students in different majors (for example, the quote above is from a student studying Public Health) didn’t feel like Fishbowl had a place for them quite yet.
I presented these findings to my supervisors and offered some suggestions:
Create alumni bowls - creating school specific bowls would be a great place to allow students to start posting and asking questions to alumni.
Create a “friending” or mentorship program - students could get matched with an alumni from their school who has similar interests as them to be able to talk, ask questions, and learn about the field. Both students and professionals would have to buy in and it could be optional, so only interested alumni would get involved.
Create university specific landing pages - students want to know that other students are on the app. If we create landing pages that feature their university on them, I predicted more students would be interested.
My supervisors thought creating these landing pages would be a great next task! I used Unbounce to create the designs, which can be seen below.
Step Three: Design
As you can see, the updated landing page includes the school name and school logo in the design. This communicates to students that they can connect with their peers and alumnae on the app - and my research shows these are two things students want!
Conclusion
As my internship came to an end, I was given access to Fishbowl’s Google Analytics and was tasked with communicating weekly reports to the rest of the growth team. The new landing pages went into A/B testing, and it was shown students were two times more likely to interact with the updated landing pages than the more general ones. Overall, working at Fishbowl was an amazing experience! Although working at a startup required me to be extremely self motivated, I also really enjoyed the autonomy that it afforded me. I am so thankful for the experience that Fishbowl gave me with both research and design!